Make a Basic Refrigerator Prop
Page 1: Building the Object
So, you've followed the tutorial on how to make your own props (from obj files)... and now you want to make props with moveable parts. But how do you do it?
There are actually two ways. One method is to convert your obj file into a Poser character file (cr2). This method involves creating material and parts groupings and then a "heirarchy" file. See my Making a Figure tutorial page for how to do this. The other method is to export the parts as separate obj files and then edit them into one prop file. This is the method that I will be covering here.
Keep in mind that this tutorial is a little more advanced than the previous "Making Your Own Props" tutorial. You will need a basic knowledge of a 3-d modeling program (such as Lightwave) to create the object.
As a reminder: when you are using the keyboard shortcuts in Lightwave, remember that they are case-sensitive: an upper-case "X" means to switch to the Box Tool, but a lower-case "x" means to cut.

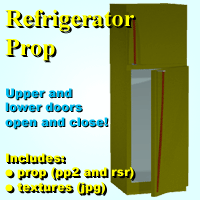
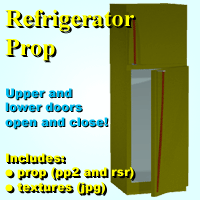
(The finished refrigerator, click to download.)
Applications used:
 Lightwave
Lightwave
Steps:
1. Open Lightwave and start building the refrigerator.
  Open Lightwave Modeler and make sure you have a blank scene. Open Lightwave Modeler and make sure you have a blank scene.
 Since the refrigerator is basically a few boxes (and a handle), let's create a box. Since the refrigerator is basically a few boxes (and a handle), let's create a box.
 Go to the Create tab (you're probably on it already), then look under "Objects" and click on the Box tool (or press X). Go to the Create tab (you're probably on it already), then look under "Objects" and click on the Box tool (or press X).
 Bring up the Numeric Panel (n). A typical refrigerator is about 6ft x 2ft x 2ft (with a center point at 3ft). You can either type in these values or use the settings to the right. (Remember that Lightwave will translate feet into meters and millimeters.) Bring up the Numeric Panel (n). A typical refrigerator is about 6ft x 2ft x 2ft (with a center point at 3ft). You can either type in these values or use the settings to the right. (Remember that Lightwave will translate feet into meters and millimeters.)
 Hit Enter to create the box (and click the "X" button to close the Numeric Panel). Hit Enter to create the box (and click the "X" button to close the Numeric Panel).
 Hit A to zoom into your box. Hit A to zoom into your box.
|
2. Now that we have a box, let's set the base color.
  Bring up the Surfaces panel (q). Bring up the Surfaces panel (q).
Note: Lightwave calls the coloring "Surfaces", while Poser calls it "Materials"- either way, it means the same: the color or texture of the object.
 Change the name to something more meaningful, such as "Exterior". Change the color to whatever you like- the color value will not be imported into Poser and we'll need to change it later anyway. (I'll keep it the default gray color.) Change the name to something more meaningful, such as "Exterior". Change the color to whatever you like- the color value will not be imported into Poser and we'll need to change it later anyway. (I'll keep it the default gray color.)
Note: Keep in mind that any surface effects (such as metallic coloring) that you apply in Lightwave will be lost when you bring the objects into Poser.
|
3. Next, we'll have to create sections to "cut" so we can have an interior.
  Before we start making any cuts, though, make sure you are in "Polygon Edit" mode. Click on the word "Polygons ^H" (at the bottom of the screen) so it is lit. (You can also hit the space bar to move between editting modes: Points, Polygons, and Volume.) Before we start making any cuts, though, make sure you are in "Polygon Edit" mode. Click on the word "Polygons ^H" (at the bottom of the screen) so it is lit. (You can also hit the space bar to move between editting modes: Points, Polygons, and Volume.)
 In the Perspective window, click on *only* the front polygon. It should look like the image to the right. In the Perspective window, click on *only* the front polygon. It should look like the image to the right.
|
4. Let's make some cuts to form the squares that will become the interior.
  We'll need to use the Knife tool. So, go to the Construct tab, then look under "Subdivide" and click on the Knife tool (or press K). We'll need to use the Knife tool. So, go to the Construct tab, then look under "Subdivide" and click on the Knife tool (or press K).
 In the Back (or Front) view, move your pointer to Y: 1.74m. In the Back (or Front) view, move your pointer to Y: 1.74m.
 Drag the mouse across the box. You should create a straight, yellow line, like the image to the right. Drag the mouse across the box. You should create a straight, yellow line, like the image to the right.
 Hit the Enter key to apply the knife and cut the polygon. Hit the Enter key to apply the knife and cut the polygon.
|
5. Let's make some more cuts.
  Repeat the process, making horizontal cuts at 120mm, 1.22m, and 1.3m. Note: whenever you hit Enter, you "drop" your current tool. Either click on the Knife tool or press K to continue working with it. Repeat the process, making horizontal cuts at 120mm, 1.22m, and 1.3m. Note: whenever you hit Enter, you "drop" your current tool. Either click on the Knife tool or press K to continue working with it.
 Now, make two vertical cuts, at: -260mm and 260mm. Now, make two vertical cuts, at: -260mm and 260mm.
 Your box should look like the image to the right. Your box should look like the image to the right.
|
Note: A word of "caution": some of you may be familiar with modeling programs already... and you may be thinking it would be easier to do a boolean cut than all of this knifing. You are correct in that it would be easier... except for one major issue: Poser does not like boolean-ed objects. If you import an object that has had boolean cuts, you will get strange things: vertexes out of place, odd or flipped polygons, and other artifacts. For this reason, it is very important to never boolean-cut an object that is meant to be used in Poser.
6. Let's create the interior section.
  Deselect all of the polygons you have created by pressing the / key. Deselect all of the polygons you have created by pressing the / key.
 In the Perspective view, carefully select only the top and bottom interior boxes, as shown in the image to the right. In the Perspective view, carefully select only the top and bottom interior boxes, as shown in the image to the right.
Hint: Click on the first polygon to select it, then Shift and click on another polygon to add to your selection.
Hint 2: If you select the wrong polygon, you can de-select it by holding down the Ctrl key and clicking on it again.
|
7. Let's change the color of the soon-to-be-interior.
  With the two polygons still selected, bring up the Surfaces panel (q). With the two polygons still selected, bring up the Surfaces panel (q).
 Change the name to "Interior" and change the color to white. (This way, we can distinguish the interior from the exterior. Change the name to "Interior" and change the color to white. (This way, we can distinguish the interior from the exterior.
|
8. Now to actually form the interior.
  With the two polygons still selected, switch to the Bevel tool: go to the Multiply tab, then look under "Extend" and click on the Bevel tool (or press b). With the two polygons still selected, switch to the Bevel tool: go to the Multiply tab, then look under "Extend" and click on the Bevel tool (or press b).
 In the Top view, click and drag the mouse downwards. This will move the yellow line upwards. Adjust to suit your taste- this will be the depth of the refrigerator's shelves. In the Top view, click and drag the mouse downwards. This will move the yellow line upwards. Adjust to suit your taste- this will be the depth of the refrigerator's shelves.
 Note: you can also bring up the Numeric Panel for the Bevel tool. I used a setting of Shift: -540 mm (and left the rest of the settings at 0). Again, hit Enter to apply your changes (and drop the bevel tool). Note: you can also bring up the Numeric Panel for the Bevel tool. I used a setting of Shift: -540 mm (and left the rest of the settings at 0). Again, hit Enter to apply your changes (and drop the bevel tool).
 We are finished with the interior, so hit the / key to deselect all of the polygons. We are finished with the interior, so hit the / key to deselect all of the polygons.
|
And now we have a decent refrigerator body. Now, to work on the doors. Keep in mind that these will be moving parts in the final Poser prop. The doors will, therefore, have to be separate objects and will need to be built on separate layers.
A side note: you may want to save your Lightwave object now, just to be safe. Name the file whatever you like- it has no effect on the exported object... but be sure to add the ".lwo" extension to the name of the file.
9. Build the freezer door.
  We'll want to build the doors on Layer 2, so click on the top of the Layer 2 button. Then, click on the bottom of the Layer 1 button to put it in the background. (You should see the black outline of the refrigerator body.) We'll want to build the doors on Layer 2, so click on the top of the Layer 2 button. Then, click on the bottom of the Layer 1 button to put it in the background. (You should see the black outline of the refrigerator body.)
 Next, switch to the Box tool (X) and draw a box so it covers the top opening... or just see the image to the right. Next, switch to the Box tool (X) and draw a box so it covers the top opening... or just see the image to the right.
 After you hit the Enter key to create the box, it will probably be entirely white (and using the Interior surface). Don't worry about it- we'll change it in a minute. After you hit the Enter key to create the box, it will probably be entirely white (and using the Interior surface). Don't worry about it- we'll change it in a minute.
|
10. Build the lower door. The steps are basically the same as the freezer door.
  Switch to the Box tool (X) and draw another box so it covers the lower opening... or just see the image to the right. Switch to the Box tool (X) and draw another box so it covers the lower opening... or just see the image to the right.
Hint: If you immediately bring up the Numeric Panel (n), you can re-use the settings for the freezer door. All you need to do is adjust the "Height" and "Center Y" values.
 After you hit the Enter key to create the box, this box will be the same color as the freezer door: entirely white. After you hit the Enter key to create the box, this box will be the same color as the freezer door: entirely white.
|
11. Now, let's adjust the coloring for the doors.
  Since the doors are the color of the interior, we'll need to change the color of the outer polygons. Since the doors are the color of the interior, we'll need to change the color of the outer polygons.
 Hit the " (quotes) key to select all the polygons. Hit the " (quotes) key to select all the polygons.
 Then, in the Perspective view, rotate the view so you can see the polygons in the rear. Then, in the Perspective view, rotate the view so you can see the polygons in the rear.
 Hold down the Ctrl key and click the upper square and lower square to select them. (You should see yellow lines pointing out from every polygon except the two in the rear.) Hold down the Ctrl key and click the upper square and lower square to select them. (You should see yellow lines pointing out from every polygon except the two in the rear.)
Your view should match the image to the right.
 Bring up the Surfaces panel again (q) and select "Exterior" from the pull-down list. Bring up the Surfaces panel again (q) and select "Exterior" from the pull-down list.
 Click the "OK" button and all the polygons (except the two rear ones) will turn grey. Click the "OK" button and all the polygons (except the two rear ones) will turn grey.
 Press the / key to deselect all the polygons. Press the / key to deselect all the polygons.
 Rotate the Perspective view so you can see the refrigerator from the front. Rotate the Perspective view so you can see the refrigerator from the front.
|
And now we have a decent refrigerator body with doors. But, it will be a little hard to open without handles!
A side note: you may want to save your file again, just to be safe. If you already saved it earlier, just hit the s key to save it again.
12. Let's build the handles.
  We'll want to build the handles on another layer, so click on the top of Layer 4 button. (Yes, that's right- Layer 4. Just keep reading, it will make sense in a few minutes.) Then click on the bottom of the Layer 2 button to put it in the background. We'll want to build the handles on another layer, so click on the top of Layer 4 button. (Yes, that's right- Layer 4. Just keep reading, it will make sense in a few minutes.) Then click on the bottom of the Layer 2 button to put it in the background.
 Now, we'll draw the shape of the handle with the Spline Draw Tool. Go to the Create tab, then look under "Elements", and click on the Spline Draw tool. Now, we'll draw the shape of the handle with the Spline Draw Tool. Go to the Create tab, then look under "Elements", and click on the Spline Draw tool.
 In the Back view, click once near the upper-left corner of the freezer door. In the Back view, click once near the upper-left corner of the freezer door.
 Click a second time between the two doors (being careful to draw a straight line). Click a second time between the two doors (being careful to draw a straight line).
 Click a third time near the bottom of the lower door. Click a third time near the bottom of the lower door.
 In the Side view, check to make sure that the upper and lower points just touch the edge of the door. If they don't, drag the points to the left (or right) as needed. In the Side view, check to make sure that the upper and lower points just touch the edge of the door. If they don't, drag the points to the left (or right) as needed.
 The middle point should be slightly "above" the door edge. Also drag this point as needed. The middle point should be slightly "above" the door edge. Also drag this point as needed.
 This will be the curve for the door handle. Feel free to adjust the points to suit your taste, but it should look similar to the image to the right. This will be the curve for the door handle. Feel free to adjust the points to suit your taste, but it should look similar to the image to the right.
 Hit the Enter key to draw the curve and drop the Spline Draw tool. Hit the Enter key to draw the curve and drop the Spline Draw tool.
 (Since this is only a guide, we don't need to change the surface.) (Since this is only a guide, we don't need to change the surface.)
|
13. Let's build the handle shape.
 Click on the top of the Layer 3 button to switch to that layer and click on the bottom of the Layer 4 button to put it in the background. Click on the top of the Layer 3 button to switch to that layer and click on the bottom of the Layer 4 button to put it in the background.
 Now, we'll draw the shape of the handle with the Disc Tool. Go to the Create tab, then look under "Objects", and click on the Disc tool. Now, we'll draw the shape of the handle with the Disc Tool. Go to the Create tab, then look under "Objects", and click on the Disc tool.
 We'll want a small, 8-sided disc. This will be "extruded" along the path we created in the previous step. We'll want a small, 8-sided disc. This will be "extruded" along the path we created in the previous step.
 In the Back (or Top) view, zoom in until the Grid size is 20 mm (you can see the size in the lower-left of the screen). In the Back (or Top) view, zoom in until the Grid size is 20 mm (you can see the size in the lower-left of the screen).
 In the Back view, draw a disc around the top point of the curve. See the image to the right for the settings. In the Back view, draw a disc around the top point of the curve. See the image to the right for the settings.
 In the Right view, position it (left or right) until the center of the disc lines up with the top point. In the Right view, position it (left or right) until the center of the disc lines up with the top point.
Note: Be very careful to make sure that the disc has no width (the "Radius Z" setting should be 0). If there is any width (even 1mm), the disc will not extrude properly.
 Hit the Enter key to create the disc and drop the Disc tool. Hit the Enter key to create the disc and drop the Disc tool.
 Change the surface of the disc to "Wood" and make it a brown color. You may not see anything turn brown, but don't worry- it worked. Change the surface of the disc to "Wood" and make it a brown color. You may not see anything turn brown, but don't worry- it worked.
|


|
14. Extrude handle shape.
  Let's zoom out so we can see the entire object: hit the a key. Let's zoom out so we can see the entire object: hit the a key.
 Now, we need to make the disc follow the path that we created earlier. This is called a "Rail Extrude". Now, we need to make the disc follow the path that we created earlier. This is called a "Rail Extrude".
 Go to the Multiply tab, then look under "Extend" and then click on the "Rail Extrude" tool. Go to the Multiply tab, then look under "Extend" and then click on the "Rail Extrude" tool.
 Click on the "Automatic" option and then click the "OK" button. Click on the "Automatic" option and then click the "OK" button.
 You should now have a nice, smooth door handle, like the image to the right. You should now have a nice, smooth door handle, like the image to the right.
|
15. Of course, most refrigerators have two handles... so, let's cut this apart.
 We'll need to cut the polygons that are approximately between the two doors. We'll need to cut the polygons that are approximately between the two doors.
 First, let's add Layer 2 to the background: Hold down the Ctrl key and click on the bottom of Layer 2. (You should see the black outline of the doors.) First, let's add Layer 2 to the background: Hold down the Ctrl key and click on the bottom of Layer 2. (You should see the black outline of the doors.)
 In the Right view, zoom in until you can easily see the polygons near the doors. In the Right view, zoom in until you can easily see the polygons near the doors.
 Click and drag your mouse (slowly) across the polygons to select them. (At the bottom of your screen, above the "Points" button, you should see the words "Set: 8". This tells you that all 8 polygons are selected.) It should look like the image to the right. Click and drag your mouse (slowly) across the polygons to select them. (At the bottom of your screen, above the "Points" button, you should see the words "Set: 8". This tells you that all 8 polygons are selected.) It should look like the image to the right.
 Cut these polygons by hitting the x (or Delete) key. It should look like the second image to the right. Cut these polygons by hitting the x (or Delete) key. It should look like the second image to the right.
|


|
16. Now we need to adjust the edges of the two handles.
  First, enlarge the Right view so that it fills your screen- move your mouse so that it is over the Right view. Then, hit the 0 key on the numeric keypad. (Note: hitting the regular 0 will move to you Layer 10.) First, enlarge the Right view so that it fills your screen- move your mouse so that it is over the Right view. Then, hit the 0 key on the numeric keypad. (Note: hitting the regular 0 will move to you Layer 10.)
 Switch to point-edit mode by clicking the "Points" button at the bottom of the screen (or hit the space bar until that button is active). Switch to point-edit mode by clicking the "Points" button at the bottom of the screen (or hit the space bar until that button is active).
 Click and hold down the right-mouse button and draw a line around the points at the bottom of the upper handle- this will select them. Click and hold down the right-mouse button and draw a line around the points at the bottom of the upper handle- this will select them.
 Like before, you should see the words "Set: 8" at the bottom of the screen, above the "Points" button. Like before, you should see the words "Set: 8" at the bottom of the screen, above the "Points" button.
|
17. Now we need to adjust the edges of the two handles by rotating and moving the points.
 Next, rotate these points so that they are fairly even: Go to the Modify tab, look under "Rotate" and click the "Rotate" Tool (or press y). Next, rotate these points so that they are fairly even: Go to the Modify tab, look under "Rotate" and click the "Rotate" Tool (or press y).
 Click on the right-most selected point and drag left with the mouse... or use the settings to the right. Don't worry if they aren't exactly horizontal- we'll be covering it up in a few more steps. Click on the right-most selected point and drag left with the mouse... or use the settings to the right. Don't worry if they aren't exactly horizontal- we'll be covering it up in a few more steps.
 As usual, hit the Enter key to apply the settings and drop the Rotate tool. As usual, hit the Enter key to apply the settings and drop the Rotate tool.
 With the points still selected, switch to the Move tool: Modify tab (where you are now), then under "Move" (or you could hit the t key). With the points still selected, switch to the Move tool: Modify tab (where you are now), then under "Move" (or you could hit the t key).
 Drag down with the mouse until the points are a little bit above the bottom egde of the upper door. It should look like the third image to the right. Be careful to drag straight down. Drag down with the mouse until the points are a little bit above the bottom egde of the upper door. It should look like the third image to the right. Be careful to drag straight down.
 Hit the Enter key to drop the Move tool. Hit the Enter key to drop the Move tool.
 We are finished with the upper handle, so hit the / key to deselect the points. We are finished with the upper handle, so hit the / key to deselect the points.
|


|
18. Repeat the process for the lower handle.
 Click and hold down the right-mouse button and draw a line around the points at the top of the lower handle. Click and hold down the right-mouse button and draw a line around the points at the top of the lower handle.
 Like before, you should see the words "Set: 8" at the bottom of the screen, above the "Points" button. Like before, you should see the words "Set: 8" at the bottom of the screen, above the "Points" button.
 Next, switch to the Rotate tool (hit the y key) and rotate these points so that they are fairly even: click on the right-most point and drag left with the mouse. Don't worry if they aren't exactly horizontal- we'll be covering it up in a few more steps. Next, switch to the Rotate tool (hit the y key) and rotate these points so that they are fairly even: click on the right-most point and drag left with the mouse. Don't worry if they aren't exactly horizontal- we'll be covering it up in a few more steps.
 Switch to the Move tool (hit the t key). Switch to the Move tool (hit the t key).
 Drag up with the mouse until the points are a little bit below the top egde of the lower door. It should look like the second image to the right. Be careful to drag straight up. Drag up with the mouse until the points are a little bit below the top egde of the lower door. It should look like the second image to the right. Be careful to drag straight up.
 Hit the Enter key to drop the Move tool. Hit the Enter key to drop the Move tool.
 We are finished with the lower handle, so hit the / key to deselect the points. We are finished with the lower handle, so hit the / key to deselect the points.
 We are also finished working in this "enlarged" view, so hit the 0 key (on the numeric keypad) to return to the 4-view view. We are also finished working in this "enlarged" view, so hit the 0 key (on the numeric keypad) to return to the 4-view view.
|


|
19. Now to finish off the handles. We'll need to draw some boxes to cover the edges of the handles.
 Switch to the Box tool and draw a box that covers the bottom of the upper handle *and* extends into the door. Or, see the image to the right for the settings. Switch to the Box tool and draw a box that covers the bottom of the upper handle *and* extends into the door. Or, see the image to the right for the settings.
 (Remember to hit the Enter key to make the box and drop the Box tool.) (Remember to hit the Enter key to make the box and drop the Box tool.)
 Switch to the Box tool again and draw another box that covers the top of the lower handle *and* extends in to the door. Or, see the second image to the right for the settings. Switch to the Box tool again and draw another box that covers the top of the lower handle *and* extends in to the door. Or, see the second image to the right for the settings.
 (Remember to hit the Enter key to make the box and drop the Box tool.) (Remember to hit the Enter key to make the box and drop the Box tool.)
 After you drop the tool, you should have two boxes covering the ends of the handles, like the third image to the right. After you drop the tool, you should have two boxes covering the ends of the handles, like the third image to the right.
|

|

|
| |

|
20. Change the coloring of the boxes.
  You probably noticed that the boxes you just created were give the last surface- probably "Wood". We need to change it to a new surface called "Metal". You probably noticed that the boxes you just created were give the last surface- probably "Wood". We need to change it to a new surface called "Metal".
 In either the Back (or Front) or Right view, hold down the right-mouse button and draw a line around the two boxes you just created, being careful not select any polygons in the door handles. It should look like the image to the right. In either the Back (or Front) or Right view, hold down the right-mouse button and draw a line around the two boxes you just created, being careful not select any polygons in the door handles. It should look like the image to the right.
 Hit the q key to bring up the Surfaces panel. Hit the q key to bring up the Surfaces panel.
 Type in the word "Metal" and give it a new color, such as dark grey. Type in the word "Metal" and give it a new color, such as dark grey.
 Click the OK button and all the polygons will turn grey. Click the OK button and all the polygons will turn grey.
 We are finished with these boxes, so hit the / key to deselect everything. We are finished with these boxes, so hit the / key to deselect everything.
|
And that's it! You now have a basic refrigerator object. Hit the A key to fit the entire object in the view ports to see what it looks like. To see the entire, combined-layers object, hold down the Shift key and click on the top of the buttons for Layers 1-3. (Remember, Layer 4 was the "extrusion path" for the door handles- it's not used on the final object.)
A side note: you may want to save file again, just to be safe. If you already saved it earlier, just hit the s key to save it again.
Of course, the object isn't really doing our Poser people much good as a layered Lightwave object. So, let's continue on to Page 2: Exporting and Importing.